ブログを運営するとなったら、SNS共有はとっても重要なツールのひとつになります。その中でも、最大規模のSNSといえばFacebookですね。Facebookのいいねボタンが無いブログなんてめったにないとは思いますが、なんかどれも微妙に崩れたりしているのって気がついているのでしょうか...
仕様でコメント欄が絶対表示されるようになってしまいましたが、今回は頑張って表示させません!
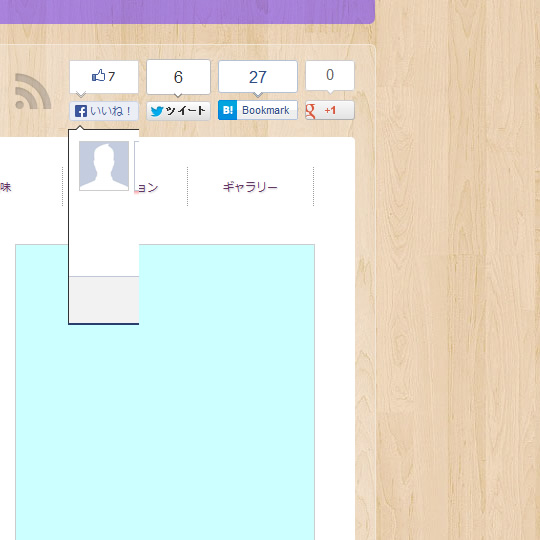
コメント欄が、隠れてしまう!はみ出してる!途切れてる!

こんな感じで、切れちゃうっていうのがよく見ます。cssで無理やり消したりする人もいますが挙動が気持ち悪くてすきじゃないので、もとから表示しないものとします。

つかさ君
スマホだとほぼレイアウトが崩れるじゃねえか!どうにかしろよ!
Facebookいいね!をiframeで作成
facebookでは、iframeが取得できなくなってしまいましたが、意地で書けば使えます。
<iframe src="http://www.facebook.com/plugins/like.php?href=【いいね!してほしいurl】&layout=box_count&show_faces=false&width=70&action=like&colorscheme=light&height=63" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:73px; height:63px;" allowTransparency="true"></iframe>今まで使っていたところと入れ替えるだけです。

つかさ君
コピペするだけだな!wordpressで記事ごとのurlを取得するのは<?php echo get_permalink(); ?>だったよな!覚えておけよ!
これで、いいね!をクリックしてもコメント欄は表示されないでスマートにカウントされるようになりました。
注意点
こういったSNSとの連携で取得するようなやつは、サービスの仕様変更によって毎回対応させていかなければなりません。今大丈夫でもいつかは使えなくなるかもしれませんので、しっかり管理して焦らないようにしましょう。

つかさ君
使えなくなっても俺のせいにだけはするなよな。