今回は、Xcodeの使い方を学んでいきましょう。なんだか難しそうと思っている人は是非一読を!
Xcodeって何?って人は、ios開発準備からみてね!
[kanren postid="170"]
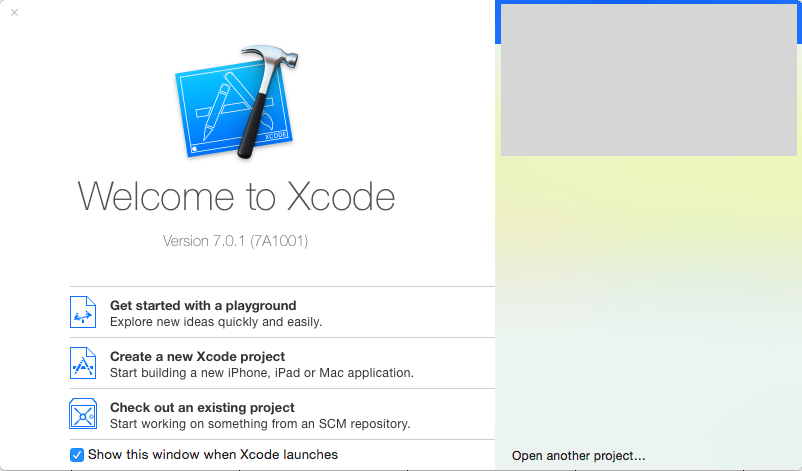
xcodeを起動
インストールしたXcodeアイコンをクリックして起動してみましょう。

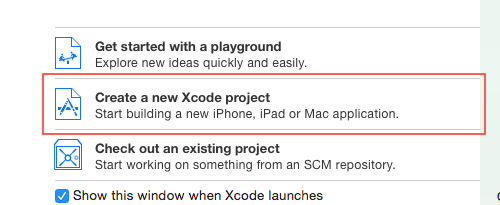
こんなウィンドウが出てくると思います。ちなみに右側には最近開いたファイルが表示されてます...
今回は開発をしたいので、真ん中のCreate a New Xcode projectを選びます。

ちなみに、3つの機能説明すると、
- Get started with a playground
- 逐次処理をしてくれて、コーディングの無駄を省いてくれます。Xcodeに慣れてきたら挑戦してみましょう。
- Create a new Xcode project
- Xcodeでアプリを作るなら基本これです!
- Check out an existing project
- ソースファイルのバージョン管理機能に関するところです。今は気にしないでいいでしょう。
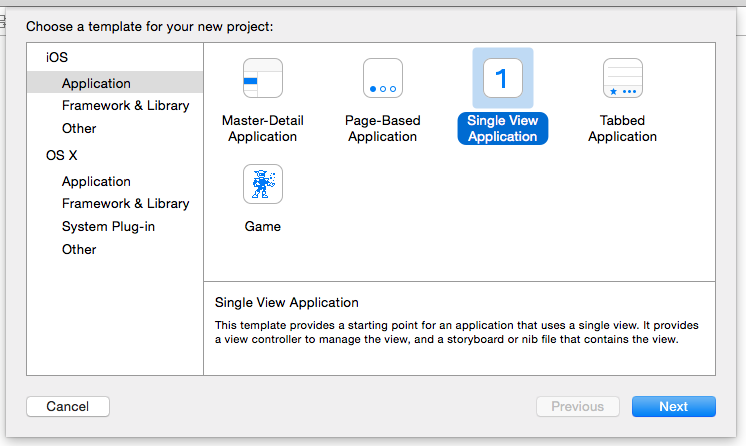
xcodeで使うテンプレートを選ぶ

Xcodeではテンプレートを用意してくれていて、すぐに開発ができるようになっています。
今回は、Single View Applicationを選びます。最も基本的な構造を提供してくれますので、カスタマイズがしやすくて、私は何を作るにもここから始めています。
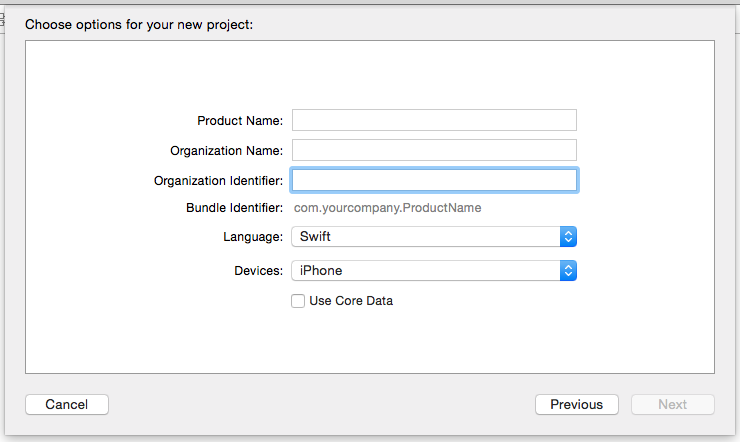
xcodeの基本情報設定

- Product Name - アプリの名前
- Organizetion Name - 組織名(すでに入力されている場合は変えなくてOK)
- Organizetion Identifier -
- Language - プログラミングの言語を選びます。これからはSwiftとい言語が一般的になると思いますのでSwiftにします。
- Device - 対応させる端末の種別を選択します。universalとは、iphone、ipad共に対応させたいAppです。
- use core data - データの永続化をさせたい時にcheckを入れます。 SQLite というリレーショナルデータベースを使用します。今回は使わないので、checkを外しておきます。
他に項目がいろいろ出ている場合でも、とりあえず無視して次に行きましょう。
Xcodeの使い方

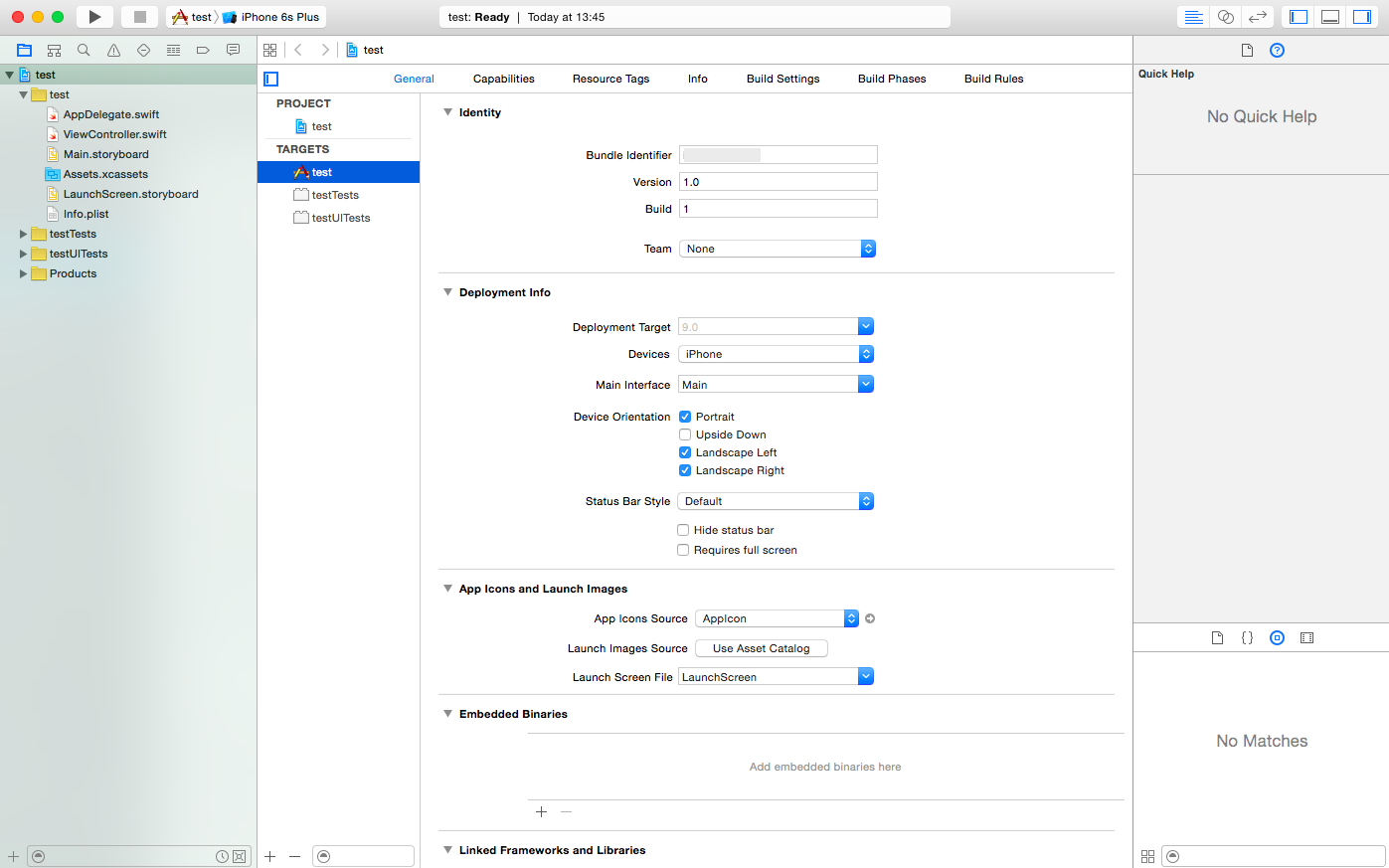
こんな感じでXcodeが開かれました!いよいよ開発です!
最初に開かれている難しそうな画面は、Xcodeの設定画面です。今は触れないので安心してください。
ほんとにたくさんの機能がありますがそれは使うときに覚えればいいです。
操作ファイル

開発するときは、実はここのファイルしか触りません。画面を追加するときもここにファイルを追加していく感じです!
そう聞くと、少しは気が楽になったんじゃないでしょうか。
エミュレーター起動
エミュレーターとは、仮想のデバイスを立ち上げてそこでアプリなどを起動させるものです。

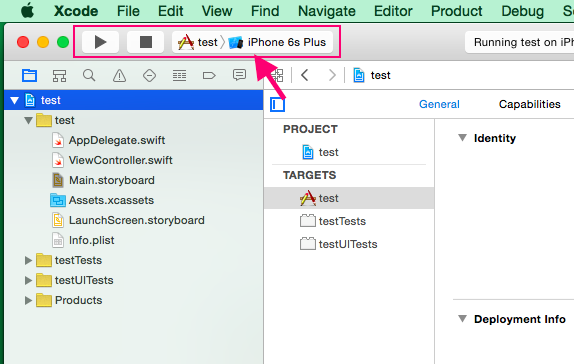
上の方を見ると、再生・停止ボタンらしきものと、端末が選べそうな物があります。今回はiphone 6s Plusを選択しています。
さあ、戸惑うこと無く再生ボタンを押してみましょう!
...

こんな感じで真っ白なiphoneの画面が表示されましたでしょうか。まだ何も画面に追加していないため真っ白です。
ここまで来たら、iOSアプリを開発するための準備はバッチシです!!
次回はXcodeをつかって、簡単なアプリケーションを作ってみましょう!では。
前回の記事↓
[kanren postid="170"]